Download Load Svg Image In Android - 223+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c184.blogspot.com/2021/04/load-svg-image-in-android-223-svg-png.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Load Svg Image In Android - 223+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Load Svg Image In Android - 223+ SVG PNG EPS DXF in Zip File So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. In the users post he asks a similar question and suggest he uses: Create a member variable for the imageview in your layout file
Create a member variable for the imageview in your layout file I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In the users post he asks a similar question and suggest he uses:
Create a member variable for the imageview in your layout file In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Ahmadrosid add sample to load svg from custom uri. Now we will look at how we can load svg from its url in our android app.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}In the users post he asks a similar question and suggest he uses:

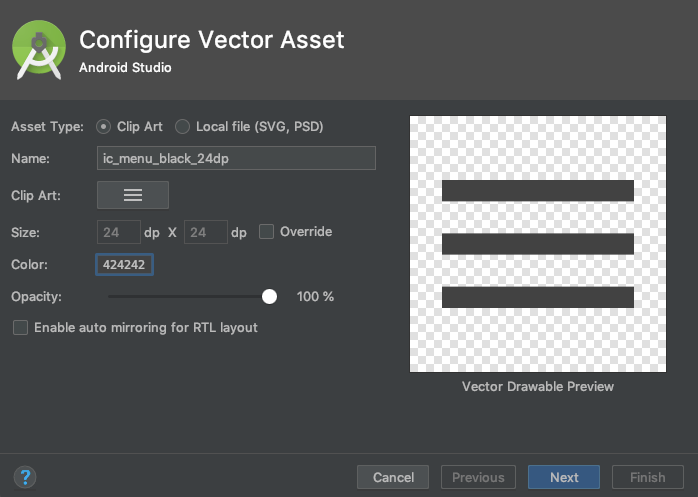
android - unable to import created vector drawable - Stack ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Load Svg Image In Android - 223+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Svg image can be used in desktop applications? In the users post he asks a similar question and suggest he uses: Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image. Create a member variable for the imageview in your layout file Fetching an svg from the web and displaying it in an app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I am writing this short article since i had a pretty hard time figuring out on how to do what the title says: Public class mainactivity extends appcompatactivity {. By default, android's imageview does not support svgs (why?).
Load Svg Image In Android - 223+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Load Svg Image In Android - 223+ SVG PNG EPS DXF in Zip File By using svg images in your app, you can use the same image or icon in every device size and you don't have to worry about the quality of images i.e. Create a member variable for the imageview in your layout file
In the users post he asks a similar question and suggest he uses: Create a member variable for the imageview in your layout file So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. SVG Cut Files
Free Vector Graphic Apps for Android | Vectorise for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ahmadrosid add sample to load svg from custom uri. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to.
Android, loading, mobile icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Create a member variable for the imageview in your layout file Now we will look at how we can load svg from its url in our android app.
Tabris.js 2.0 Beta 1 is here - EclipseSource for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ahmadrosid add sample to load svg from custom uri. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In the users post he asks a similar question and suggest he uses:
Ic Back Android Svg Png Icon Free Download (#348174 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In the users post he asks a similar question and suggest he uses: Now we will look at how we can load svg from its url in our android app.
Loading Png & Free Loading.png Transparent Images #31833 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ahmadrosid add sample to load svg from custom uri. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
A Flutter Widget to render Bottts svg avatars on android/ios for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. In the users post he asks a similar question and suggest he uses: Can anyone be as kind to give a step by step process of the simplest to.
Gps Svg Png Icon Free Download (#509353) - OnlineWebFonts.COM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. Ahmadrosid add sample to load svg from custom uri. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Social Android Outline Svg Png Icon Free Download (#411850 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. Ahmadrosid add sample to load svg from custom uri. In the users post he asks a similar question and suggest he uses:
How to create splash Screen in android with single ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Ahmadrosid add sample to load svg from custom uri.
Import SVG File in Android Studio - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file Ahmadrosid add sample to load svg from custom uri.
SVG 101: The Power of SVG - Web Ascender for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file Can anyone be as kind to give a step by step process of the simplest to.
Pin en UI / UX Gallery for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. In the users post he asks a similar question and suggest he uses: Create a member variable for the imageview in your layout file
Clipart - import icon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ahmadrosid add sample to load svg from custom uri. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
No Internet Connection. Offline Error. Web Page Not ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Gps Svg Png Icon Free Download (#509353) - OnlineWebFonts.COM for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
Robot Android Droid Svg Png Icon Free Download (#561410 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create a member variable for the imageview in your layout file So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Ahmadrosid add sample to load svg from custom uri.
Vector Asset Creator for Android - APK Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ahmadrosid add sample to load svg from custom uri. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Loading Icon Png & Free Loading Icon.png Transparent ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the users post he asks a similar question and suggest he uses: Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app.
loading icon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create a member variable for the imageview in your layout file I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
svg - Importing Vector Asset into Android Studio - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. Ahmadrosid add sample to load svg from custom uri.
Vector Asset Creator 1.5 Apk Ad Free latest | Download Android for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file Ahmadrosid add sample to load svg from custom uri.
Download To display.svg files in android, we have to use some library. Free SVG Cut Files
Gps Svg Png Icon Free Download (#509353) - OnlineWebFonts.COM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. Create a member variable for the imageview in your layout file I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Can anyone be as kind to give a step by step process of the simplest to. In the users post he asks a similar question and suggest he uses:
Android Vector Drawable for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Create a member variable for the imageview in your layout file Can anyone be as kind to give a step by step process of the simplest to. In the users post he asks a similar question and suggest he uses: Now we will look at how we can load svg from its url in our android app.
In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Social Android Outline Svg Png Icon Free Download (#411850 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create a member variable for the imageview in your layout file In the users post he asks a similar question and suggest he uses: Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
In the users post he asks a similar question and suggest he uses: Create a member variable for the imageview in your layout file
javascript - WebView always calls Android Web Browser to ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Create a member variable for the imageview in your layout file In the users post he asks a similar question and suggest he uses:
Can anyone be as kind to give a step by step process of the simplest to. Create a member variable for the imageview in your layout file
How to use Vector Drawable in Android for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file Can anyone be as kind to give a step by step process of the simplest to. In the users post he asks a similar question and suggest he uses: So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Create a member variable for the imageview in your layout file I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
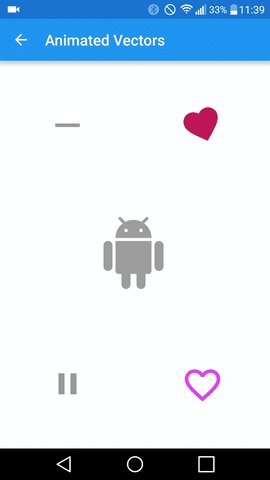
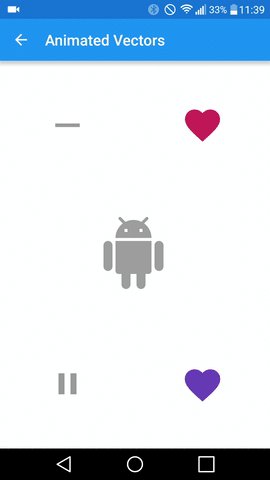
Animate - Sample Code and Directory of libraries for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. In the users post he asks a similar question and suggest he uses: Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
In the users post he asks a similar question and suggest he uses: Can anyone be as kind to give a step by step process of the simplest to.
Android Menu Grid App View Application Outline Svg Png ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the users post he asks a similar question and suggest he uses: Create a member variable for the imageview in your layout file Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file
Animate drawable graphics | Android Developers for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app. Create a member variable for the imageview in your layout file In the users post he asks a similar question and suggest he uses: So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android Refresh Svg Png Icon Free Download (#411346 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Create a member variable for the imageview in your layout file I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
No Internet Connection. Offline Error. Web Page Not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. In the users post he asks a similar question and suggest he uses: Now we will look at how we can load svg from its url in our android app. Create a member variable for the imageview in your layout file
In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Android Microphone Off Svg Png Icon Free Download (#411326 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file
Vector 2 (iOS/Android) Gameplay HD - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In the users post he asks a similar question and suggest he uses: Now we will look at how we can load svg from its url in our android app. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to.
Create a member variable for the imageview in your layout file I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Belajar Vector Drawable di Android - Nusanet Developers ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Create a member variable for the imageview in your layout file Can anyone be as kind to give a step by step process of the simplest to.
In the users post he asks a similar question and suggest he uses: Create a member variable for the imageview in your layout file
Android Settings Svg Png Icon Free Download (#411353 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. In the users post he asks a similar question and suggest he uses: Create a member variable for the imageview in your layout file
In the users post he asks a similar question and suggest he uses: Can anyone be as kind to give a step by step process of the simplest to.
Android loading icon | Loading icon, Picture logo, Icon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the users post he asks a similar question and suggest he uses: So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Can anyone be as kind to give a step by step process of the simplest to. Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
GitHub - rtheunissen/md-preloader: A CSS animated SVG ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. In the users post he asks a similar question and suggest he uses: Now we will look at how we can load svg from its url in our android app. Create a member variable for the imageview in your layout file So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
android - Vector Asset Studio is importing colorful .svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now we will look at how we can load svg from its url in our android app. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Create a member variable for the imageview in your layout file So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. In the users post he asks a similar question and suggest he uses:
In the users post he asks a similar question and suggest he uses: I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
xml - Android Studio : Vector drawable (SVG) not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the users post he asks a similar question and suggest he uses: Create a member variable for the imageview in your layout file Now we will look at how we can load svg from its url in our android app. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Create a member variable for the imageview in your layout file In the users post he asks a similar question and suggest he uses:
Tabris.js 2.0 Beta 1 is here - EclipseSource for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the users post he asks a similar question and suggest he uses: Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. Now we will look at how we can load svg from its url in our android app. Create a member variable for the imageview in your layout file
Create a member variable for the imageview in your layout file I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Free Download: 25 Loading Vector Icons - Dreamstale for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the users post he asks a similar question and suggest he uses: Can anyone be as kind to give a step by step process of the simplest to. So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Now we will look at how we can load svg from its url in our android app.
In the users post he asks a similar question and suggest he uses: Can anyone be as kind to give a step by step process of the simplest to.
